JSON在线教程
- JSON 教程JSON 入门
- JSON是什么?
- JSON 简介基础支撑
- JSON 语法规范 / 获取 / 迭代
- JSON 使用使用 / 注意事项
- JSON 格式格式 / 常见格式
- JSON 格式化格式化 / JSON美化
- JSON 对象对象语法 / 特殊处理
- JSON 数组数组迭代 / 数组定义
- JSON.parse()String To JSON
- JSON.stringify()JSON To String
- JSON格式怎么打开打开JSON
- 为什么要用JSON?JSON的优点
- Ajax获取JSON数据
- jQuery Ajax 与 JSON
JSON 拓展
- JSONP 教程JSON with Padding
- Jackson 格式化JSON
Ajax与JSON详细讲解,Ajax传递JSON数据与Ajax接受JSON数据
用一个原生的JavaScript来写一个Ajax,来讲述怎么提交JSON参数到后端,首先提交JSON数据,后端要以JSON方式接收,另外前端要采用POST提交方式,下面来直接看代码。
Ajax原生的JavaScript写法分为六步:
- 1.创建Ajax request对象
- 2.绑定监听回调函数
- 3.打开一个Ajax请求
- 4.设置请求头(setRequestHeader) ,具体要设置什么请求头,这个看业务需要。
- 5.发送请求。
- 6.接受请求。
具体代码直接看下面:
//1.创建ajax request对象
var request = new XMLHttpRequest();
//2.绑定监听回调函数
request.onreadystatechange = function(){
//判断返回状态是否正常
if(request.readyState ===4 &&request.status === 200){
//6.接收数据
var res = request.responseText;
//输出数据
console.log('返回值',res);
}else{
//错误
console.log('error');
}
};
/**
* 3.打开请求
* 第一个参数为请求方式,常用可选为 GET/POST,还有DELETE、UPDATE、OPTIONS等
* 第二个参数为请求的链接,可以是相对路径和绝对路径。
* 第三个参数设置请求为同步还是异步,true为异步,false为同步
*/
request.open("POST","https://cdn.sojson.com/file/demo-json.json",true);
/**
* 4. setRequestHeader 方法可以设置请求头,这个看业务需要,这里设置为表单提交
*/
request.setRequestHeader("Content-type","application/x-www-form-urlencoded");
/**
* 5.发送请求
*
* GET请求方式:request.send();
*
* POST请求方式:可以传参,可以是字符型的JSON或者 ?和 &方式如下:
* request.send("name=Alice&age=23");
* //这个方式如果后端接受不到参数,请把请求头改成 "Content-type","application/json"
*
*
*
*/
//发送JSON数据
request.send('{"name":"Alice","age":23}');
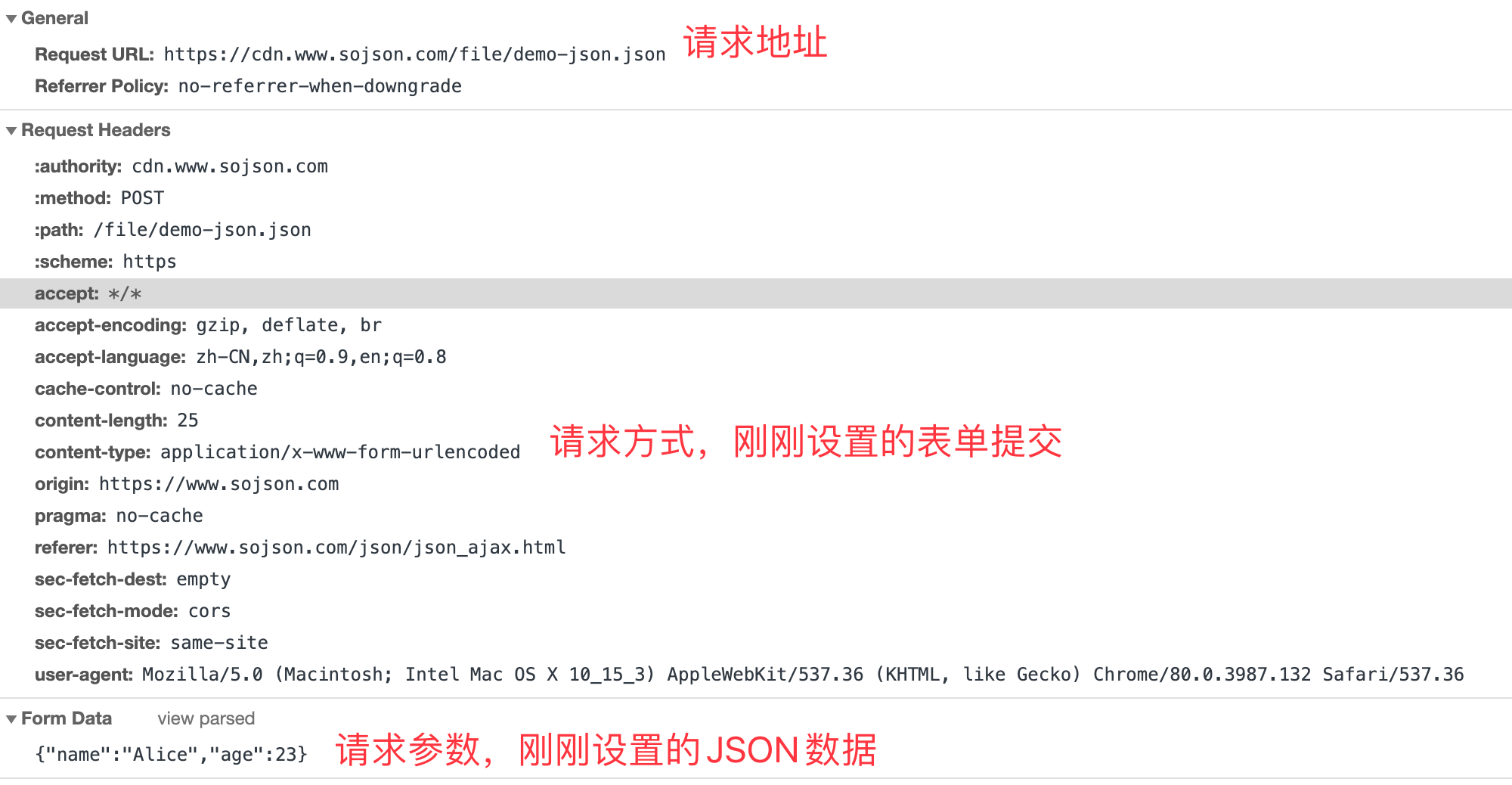
我们从浏览器的请求信息里,可以看到提交参数,如下图:

Ajax接受JSON数据,是表示被请求方返回为JSON数据,前端需要接收数据,并且解析数据。
Ajax 步骤还是和上面一样,还是6个步骤,我们直接看代码。
//1.创建ajax request对象
var request = new XMLHttpRequest();
//2.绑定监听回调函数
request.onreadystatechange = function(){
//判断返回状态是否正常
if(request.readyState ===4 &&request.status === 200){
//6.接收数据
var res = request.responseText;
//输出数据
console.log('返回值',res);
/**
* 如果返回来的参数是JSON,就可以直接转换。
*/
var json = JSON.parse(res);
console.log('返回值-转换JSON对象',json);
console.log('demo:',json.demo);
console.log('Name:',json.Name);
console.log('Birthday:',json.Birthday);
console.log('Birthday:',json.Birthday);
console.log('Birthplace:',json.Birthplace);
console.log('Info:',json.Info);
}else{
console.log('error');
}
};
/**
* 3.打开请求
* 第一个参数为请求方式,常用可选为 GET/POST,还有DELETE、UPDATE、OPTIONS等
* 第二个参数为请求的链接,可以是相对路径和绝对路径。
* 第三个参数设置请求为同步还是异步,true为异步,false为同步
*
* 备注:GET请求,直接把参数以 ?和 & 来传参,如 url+ ?name=Alice&age=23
*/
request.open("GET","https://cdn.sojson.com/file/demo-json.json",true);
/**
* 4. setRequestHeader 方法可以设置请求头,这个看业务需要,这里设置为表单提交
*/
request.setRequestHeader("Content-type","application/x-www-form-urlencoded");
/**
* 5.发送请求
*
* GET请求方式:request.send();
*
* POST请求方式:可以传参,可以是字符型的JSON或者 ?和 &方式如下:
* request.send("name=Alice&age=23");
* //这个方式如果后端接受不到参数,请把请求头改成 "Content-type","application/json"
* request.send('{"name":"Alice","age":23}');
*
*
*/
request.send();
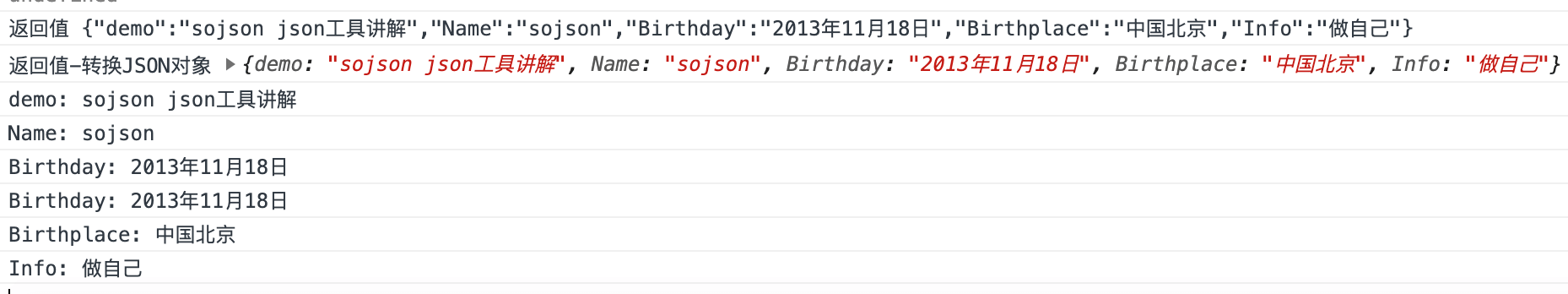
我们从浏览器控制台(console)看到输出的内容:

版权所属:SOJSON(原创文章)
原文地址:https://www.sojson.com/json/json_ajax.html
转载时必须以链接形式注明原始出处及本声明。
