HTML5 Canvas弧线教程
弧度是角度测量的标准单位,用于许多数学领域。角度的弧度测量值在数值上等于单位圆相应弧的长度,因此 1 弧度略低于 57.3 度(当弧长等于半径时)。弧度由符号 rad 表示,另一个符号是上标字母 c,下面sojson给大家详细介绍。
绘制圆弧
您可以使用 arc() 方法在画布上绘制圆弧。在详细介绍绘制圆弧之前,先简要概述一下弧度和角度:
弧度是角度测量的标准单位,用于许多数学领域。角度的弧度测量值在数值上等于单位圆相应弧的长度,因此 1 弧度略低于 57.3 度(当弧长等于半径时)。弧度由符号 rad 表示,另一个符号是上标字母 c。例如,1.3 弧度的值可以写为 1.3 rad 或 1.3 c。见下图:
使用以下公式将度数转换为弧度:
var radians = degrees * Math.PI/180
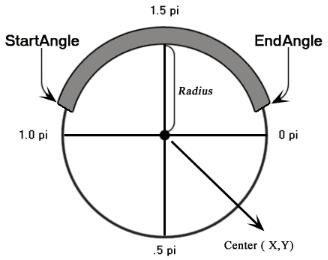
arc 方法:arc(x, y, 半径, startAngle, endAngle, 方向)
| 参数 | 类型 | 描述 |
|---|---|---|
X | 数字 | x 坐标(以像素为单位),相对于画布矩形左上角的圆弧中心点。 |
| y | 数字 | 相对于画布矩形左上角的圆弧中心点的 y 坐标(以像素为单位)。 |
| 半径 | 数字 | 圆弧路径所遵循的距点 (x,y) 的半径或距离。 |
| 起始角度 | 数字 | 起始角度,以弧度为单位,顺时针方向,0 对应于圆右侧的 3:00 点钟位置。 |
| 结束角 | 数字 | 结束角度,以弧度为单位。 |
| 方向 | 布尔值 | true :从开始到结束以逆时针方向绘制圆弧。 false :从开始到结束以顺时针方向绘制圆弧 |
示例:使用 arc() 方法的 HTML5 Canvas 弧线
以下 Web 文档创建了一个简单的弧线。
输出 :
代码:
<!DOCTYPE html>
<html>
<head>
<title>Sample arcs example</title></head>
<body>
<canvas id="demoCanvas" width="340" height="340"> canvas</canvas>
<script>
var canvas = document.getElementById('demoCanvas');
var ctx = canvas.getContext('2d');
var x = 90;
var y = 100;
var radius = 75;
var startAngle = 1.1 * Math.PI;
var endAngle = 1.9 * Math.PI;
var counterClockwise = false;
ctx.beginPath();
ctx.arc(x, y, radius, startAngle, endAngle, counterClockwise);
ctx.lineWidth = 10;
// line color
ctx.strokeStyle = 'green';
ctx.stroke();
</script>
</body>
</html>示例:HTML5 Canvas 杂项弧线
以下 Web 文档创建各种类型的弧。
输出 :
代码 :
<!DOCTYPE html>
<html>
<head>
<title>Sample arcs example</title>
<script type="text/javascript">
function misc_curves()
{
var canvas = document.getElementById("Mycanvas");
if (canvas.getContext)
{
var context = canvas.getContext("2d");
for (var i = 0; i < 2; i++)
// Step through two rows.
{
// Step through three versions.
for (var j = 0; j < 3; j++)
{
context.beginPath();
// The x-coordinate.
var x = 35 + j * 50;
// The y-coordinate.
var y = 35 + i * 50;
// The arc radius.
var radius = 20;
// The starting point on the circle.
var startAngle = 0;
//end point on the circle.
var endAngle = Math.PI + (Math.PI * j) / 2;
// The direction of drawing.
var anticlockwise = i % 2 === 0 ? false : true;
// Create the arc path.
context.arc(x, y, radius, startAngle, endAngle, anticlockwise);
// Show the arcs
context.stroke();
}
}
}
}
</script>
</head>
<body onload="misc_curves();">
<canvas id="Mycanvas" width="340" height="340"> canvas</canvas>
</body>
</html>画圆圈
弧是圆的一部分。要绘制圆,请绘制起始角为 0、结束角为 2 x Pi 的圆弧。这是一个例子:
输出 :
<!DOCTYPE html>
<html>
<head>
<title>Sample arcs example</title></head>
<body>
<canvas id="demoCanvas" width="340" height="340"> canvas</canvas>
<script>
var canvas = document.getElementById('demoCanvas');
var ctx = canvas.getContext('2d');
var x = 90;
var y = 100;
var radius = 75;
var startAngle = 0;
var endAngle = 2 * Math.PI;
var counterClockwise = false;
ctx.beginPath();
ctx.arc(x, y, radius, startAngle, endAngle, counterClockwise);
ctx.lineWidth = 10;
// line color
ctx.strokeStyle = 'blue';
ctx.stroke();
</script>
</body>
</html>版权所属:SO JSON在线解析
原文地址:https://www.sojson.com/blog/525.html
转载时必须以链接形式注明原始出处及本声明。
如果本文对你有帮助,那么请你赞助我,让我更有激情的写下去,帮助更多的人。