提问人:SOJSON用户
提问日期:2017-03-28 09:43
热度:91
需求比如,大地震、发生什么悲伤的事情了,有把图片变为灰色(黑白色),并且把全站所有的样式一下就变成灰白色。用css3怎么快速做到。
1条回答
我来回答
soゝso|
2017-03-28 09:49
CSS3 greyscale 滤镜实现
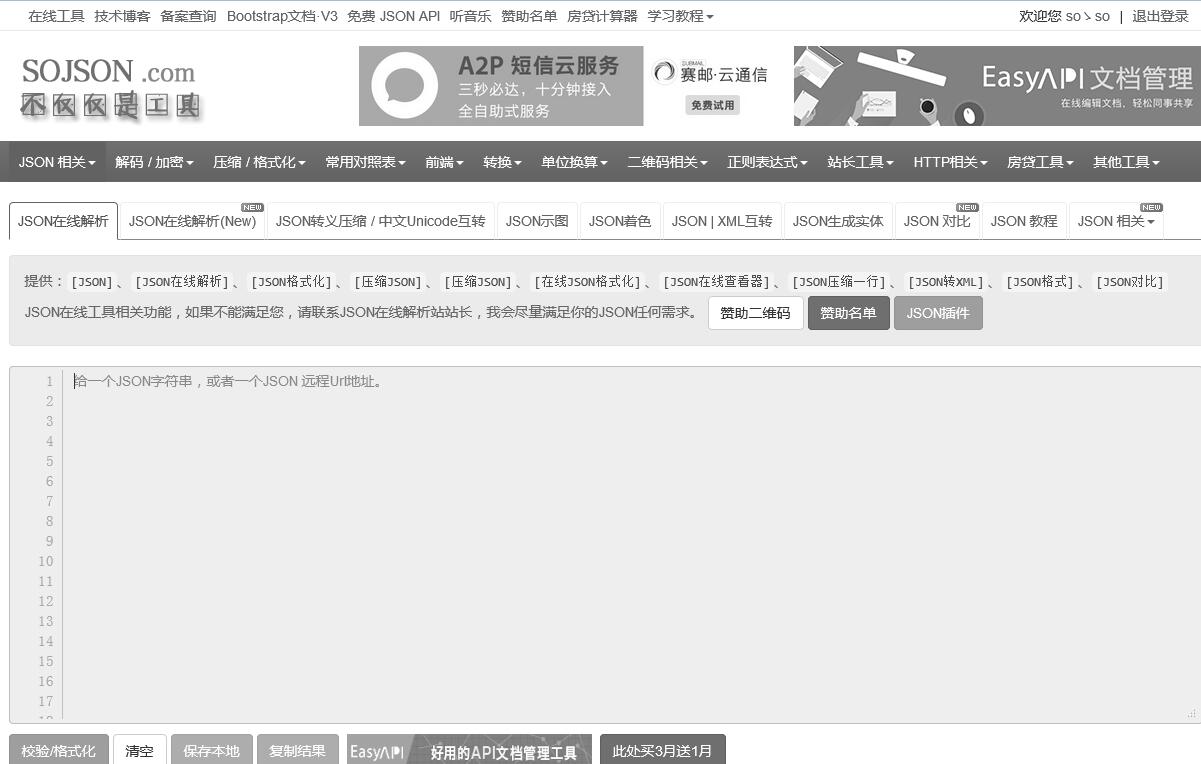
我特意用CSS3 greyscale试了一把,可以达到效果,我把这个网站试了一把,显示效果如下。
像发生大事一样。
对应的CSS3代码如下:
img,a,code,div{-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;}这里是把img、a标签、code、div都用了滤镜的效果,达到上面的效果图。
ps:IE8以上。